Prossimità o vicinanza
Secondo il principio gestaltico della prossimità o vicinanza, all’interno di una stessa scena o immagine, gli elementi vicini tra loro vengono percepiti come un elemento unitario rispetto agli altri più lontani, o comunque come elementi apparentati fra di loro rispetto agli altri.
Questo avviene anche al di fuori delle immagini, nella disposizione di persone, cose, ambienti. In una festa, in un pranzo o in una riunione, per esempio, le persone tendono a mettersi vicino ad amici e colleghi con cui sono in maggiore confidenza. Nella prossemica, la distanza fra gli individui è regolata da rapporti personali, usi e costumi, regole sociali. Marito e moglie possono andare in giro strettamente abbracciati, due colleghi di lavoro cammineranno l’uno a fianco dell’altro. Due fidanzati parleranno a pochi centimetri l’uno dall’altro, due amici non si avvicineranno a meno di mezzo metro, in un rapporto formale o professionale non ci avvicineremo a meno di un metro. Se in un vagone del metro o in una coda allo sportello siamo costretti ad una eccessiva vicinanza con sconosciuti, ci sentiamo a disagio e non vediamo l’ora di uscirne. Probabilmente a livello inconscio proiettiamo questi stati d’animo su ciò che vediamo, e di conseguenza tendiamo a considerare “amici” gli elementi che si avvicinano fra loro più di altri.

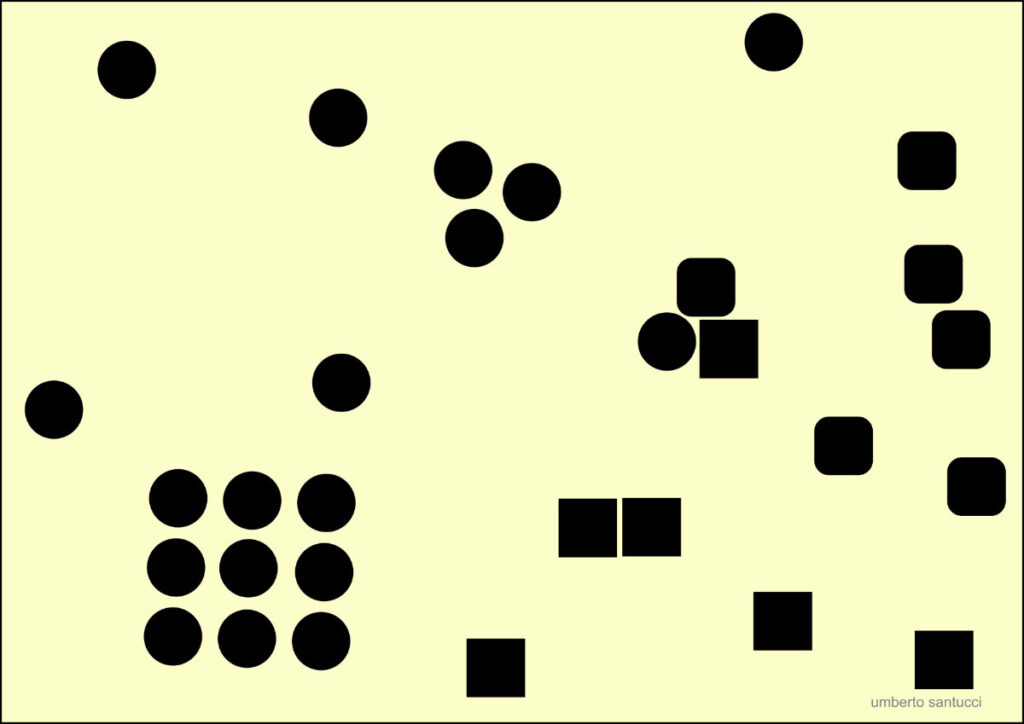
Se consideriamo i cerchi, ne vediamo cinque in ordine sparso, tre vicini che percepiamo come un triangolo, e altri nove vicini e allineati che percepiamo come un quadrato. L’essere cerchi passa in second’ordine rispetto all’essere membri dei gruppi triangolo e quadrato. La stessa cosa accade per le coppie dei quadrati, ma anche per il trio cerchio, quadrato, quadrato arrotondato. Ciò prova che il gruppo prende il sopravvento anche con elementi diversi, la cui diversità cede il passo alla prossimità che ne fa un gruppo, e che dunque la prossimità è più forte della somiglianza. Il principio di prossimità agisce come riduttore di complessità, in quanto ci aiuta a strutturare ciò che vediamo, attribuendo funzioni e specificità agli elementi per comprenderne le identità e le relazioni con gli altri elementi contenuti nel campo che stiamo osservando.

Il processo automatico di problem solving visivo si comprende meglio osservando la composizione dei testi tipografici delle pagine e videate che ogni giorno leggiamo, scorriamo o consultiamo in modo automatico, senza pensare al come e al perché riusciamo a leggere con maggiore o minore facilità e velocità. In tipografia abbiamo la spaziatura uniforme fra le lettere, la crenatura o distanza fra lettera e lettera, gli spazi fra le parole e l’interlinea, ossia la spaziatura fra le righe. Gli spazi ci servono a farci capire a colpo d’occhio che cosa va unito e che cosa va separato.
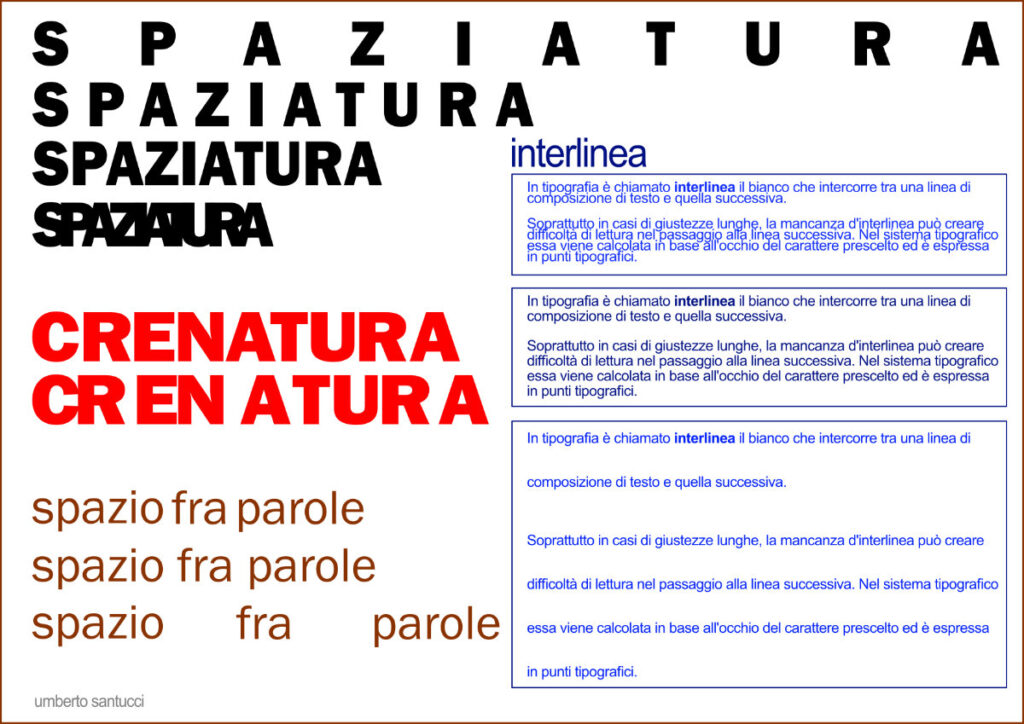
Le scritte nere mostrano i diversi livelli di spaziatura tra lettere. La prima riga ha una spaziatura eccessiva, dove la forza di attrazione tra forme vicine è appena sufficiente ad una difficile lettura. Ancora più difficile la lettura quando la spaziatura è troppo stretta, come nella quarta riga. La terza riga presenta la spaziatura ottimale per far sì che la vicinanza delle lettere ci faccia percepire il loro insieme come un’unica parola.
Le due scritte rosse presentano la prima una crenatura corretta, la seconda una crenatura sbagliata, dove gli spazi rompono l’unità della parola. La crenatura in tipografia serve a correggere e armonizzare le distanze fra le lettere e gli spazi delle singole lettere. Per esempio le lettere I, A, V, Q, M presentano spazi diversi che creano pieni o vuoti da riequilibrare con la crenatura, specialmente per titoli a caratteri grandi e grassetti.
Se lo spazio fra parole è troppo o troppo poco, la lettura si fa più difficile. La seconda riga ha gli spazi corretti.
L’interlinea troppo larga o troppo stretta rende difficile la lettura di blocchi di testo. L’interlinea giusta è quella del blocco centrale. L’interlinea doppia con il suo spazio bianco serve a staccare l’uno dall’altro i periodi e i paragrafi.
Tutto questo succede per il principio della prossimità, che applichiamo ogni volta che leggiamo o scriviamo qualcosa.

Nella foto di Piazza del Duomo di Milano vista dall’alto persone e piccioni si dispongono in modo casuale, alcuni da soli, altri in coppie o in gruppi di più individui. La vicinanza visiva è indice di relazioni fra le persone, e ci viene da pensare che lo sia anche fra i piccioni.

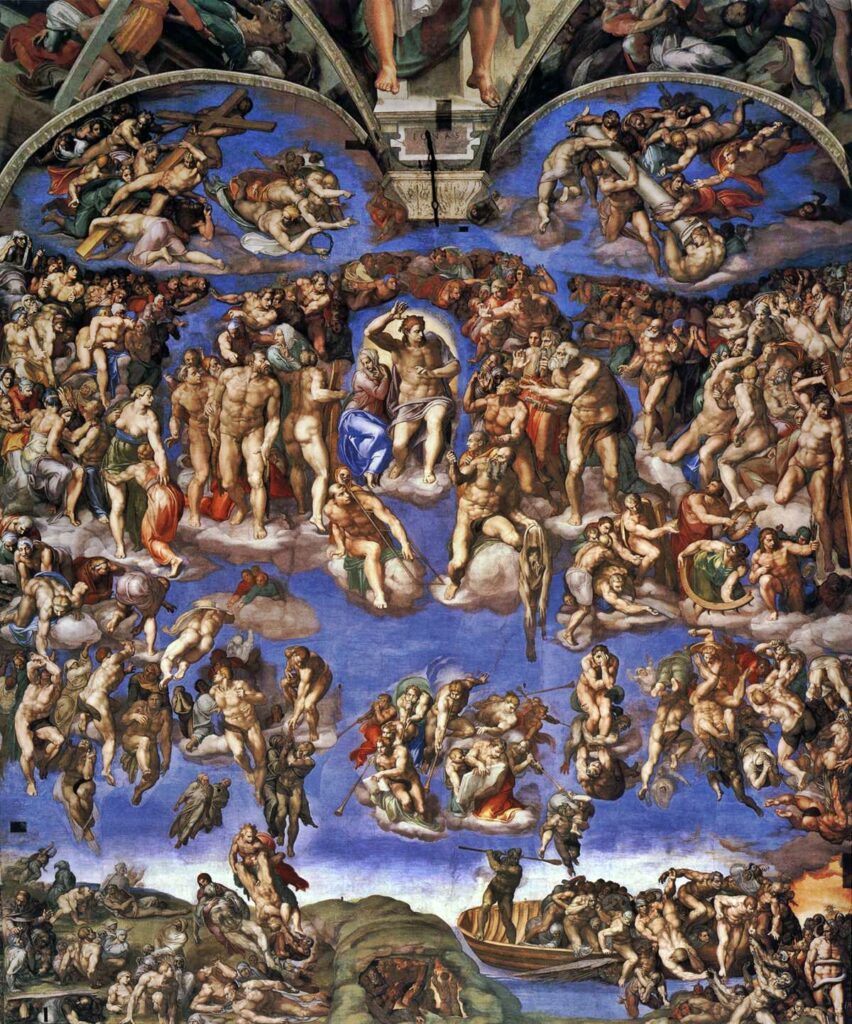
Michelangelo Buonarroti, Giudizio Universale, 1536-1541. Nel momento in cui il Cristo giudice si manifesta come centro e perno della composizione, si genera un movimento di caduta nella parte di destra, di ascesa nella parte di sinistra, delle figure di personaggi noti e ignoti che si uniscono e si separano in base alle loro storie e identità.
Il principio di prossimità è molto usato dagli artisti per visualizzare le relazioni delle varie figure o degli elementi compositivi all’interno dell’opera.

Alexander Calder, Rosso Trionfante, 1963. L’artista americano famoso per i suoi mobiles, sculture pensili di elementi leggeri che si muovono al minimo alito di vento, gioca con l’avvicinarsi e allontanarsi continuo delle sue forme sospese.

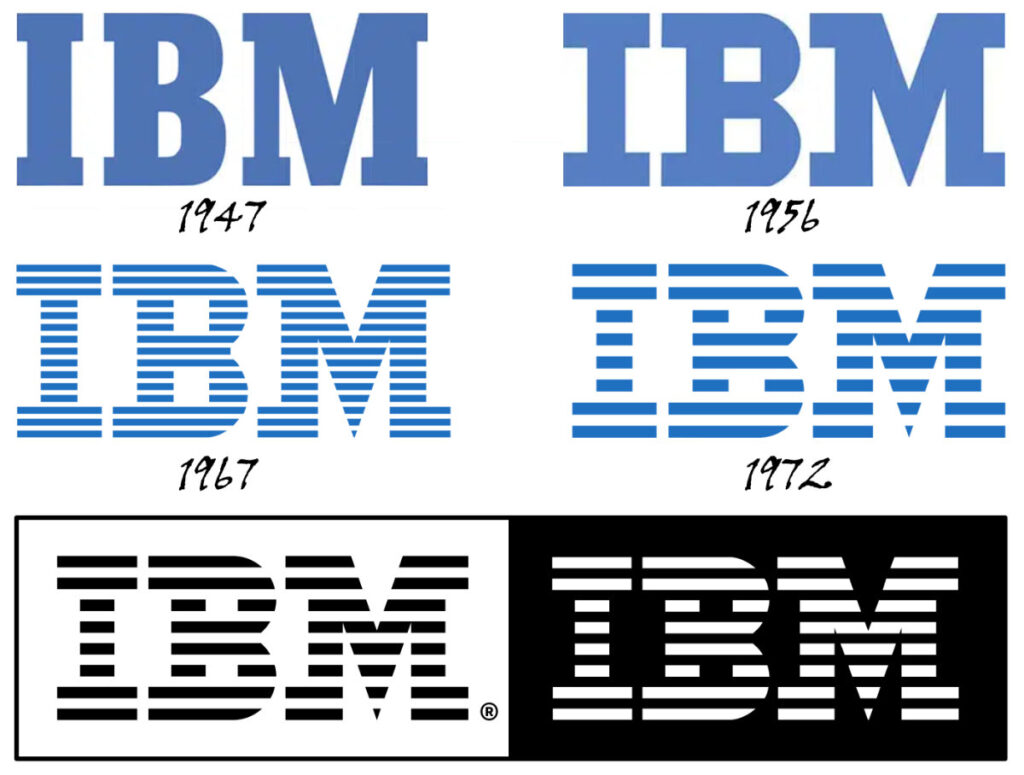
Il principio di prossimità ci porta ad aggregare le linee che compongono il logo, facendoci riconoscere le forme forti delle lettere I, B, M (International business Machines). Su di esso si basa Paul Rand quando riduce ad otto righe la texture del logo, per renderlo più facilmente riproducibile con le fotocopiatrici del tempo anche in dimensioni molto ridotte. Il vecchio logo che aveva le scritte per esteso e l’immagine di un globo, fu semplificato riducendolo alle sole iniziali nel 1947. Nove anni più tardi il compito di ridisegnare il logo venne affidato a Paul Rand, creatore di marchi famosi come quelli di Westinghouse, UPS, Next Computer, Yale University. Rand unificò gli spessori dei caratteri e le due punte della M, avvicinò la spaziatura, rese quadrati gli occhielli della B in base ai dettami della tipografia svizzera di cui era fervido sostenitore. Nel 1967 alleggerì il logo con una texture di 15 linee, che nel 1972 diventarono 8 nella versione definitiva, e 13 nella variante per stampe di pregio. La versione a 8 linee risulta bene sia in positivo che in negativo, mostrando come il logo si configuri facilmente come figura su un fondo bianco o nero.

