Colore
La percezione del colore determina il suo uso nella comunicazione, nell’arte e nella produzione artigianale e industriale.
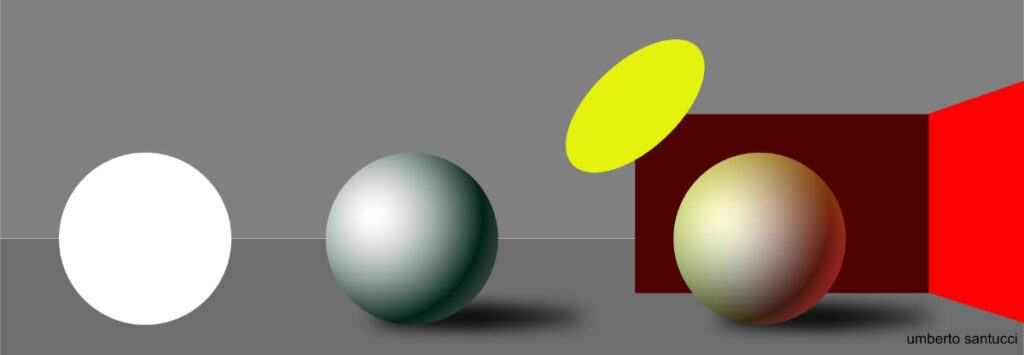
Quando percepiamo un oggetto reale o una sua immagine i suoi colori sono dovuti alla colorazione dell’oggetto, all’illuminazione, alla distanza dall’osservatore, ai rapporti con i colori di altri oggetti e dello sfondo.

A sinistra l’oggetto col suo colore proprio, in questo caso bianco. Al centro l’oggetto con lo stesso colore modificato dall’illuminazione, che ne modella il volume. A destra l’oggetto con la stessa illuminazione ma con altri elementi che ne influenzano e modificano il colore.

Guardando le otto foto inserite nell’immagine, non abbiamo difficoltà a dire che si tratta dello stesso oggetto fotografato in condizioni diverse di illuminazione e di sfondo. Possiamo farlo grazie alla persistenza percettiva del colore, che ci sembra sempre lo stesso arancione, anche se i colori reali sono tutti diversi l’uno dall’altro, perché sappiamo che la palla è arancione e non può cambiare colore se la spostiamo, la mettiamo al sole o all’ombra, contro un fondo chiaro o scuro.
La percezione del colore quindi ha una componente oggettiva, come le effettive colorazioni di ciò che guardo, e una soggettiva. il mio modo personale di reagire, dai miei limiti fisiologici – potrei essere daltonico – alle mie sensazioni ed emozioni. Da ciò derivano i nomi dei colori, da quelli delle tinte (giallo, rosso, blu) a quelli di prodotti come il vino “bianco” che in realtà è giallino, o “rosso” che in realtà è un rosso violaceo e nerastro. Filosofi, pensatori e scienziati hanno elaborato teorie dei colori, da Newton a Schopenhauer. In ambito industriale si è fatto ricorso al sistema Pantone introdotto nel 1962 dall’omonima azienda statunitense, che individua i colori attraverso un numero di codice a cui fanno riferimento pennarelli, inchiostri da stampa e colori di programmi grafici per computer, come quelli di Adobe o di Affinity. Questi programmi usano anche i sistemi RGB per tutto ciò che va visto su un monitor, e CMYK per tutto ciò che va stampato, e permettono di scegliere i colori sia ad occhio, sia con parametri numerici. Per indicare i colori ricorriamo a nomi di uso comune come “lilla” o “pervinca” o “rosso fuoco” nel linguaggio corrente, nomi professionali come “giallo cromo”, “rosso carminio”, “blu di prussia” se siamo pittori, i codici Pantone se siamo grafici. Possiamo fare ricorso a fiori (rosa, viola), frutti (marrone, verde pisello), animali (salmone, seppia), minerali (ambra, oro, smeraldo), e perfino città (bordeaux).
Gli strumenti di controllo
Per chi ha bisogno di gestire i colori in modo professionale esistono strumenti cromatici come il cerchio di Itten, le tabelle, gli strumenti contenuti nei programmi di grafica vettoriale e bitmap, siti web interattivi in cui si può scegliere la combinazione fra colori.

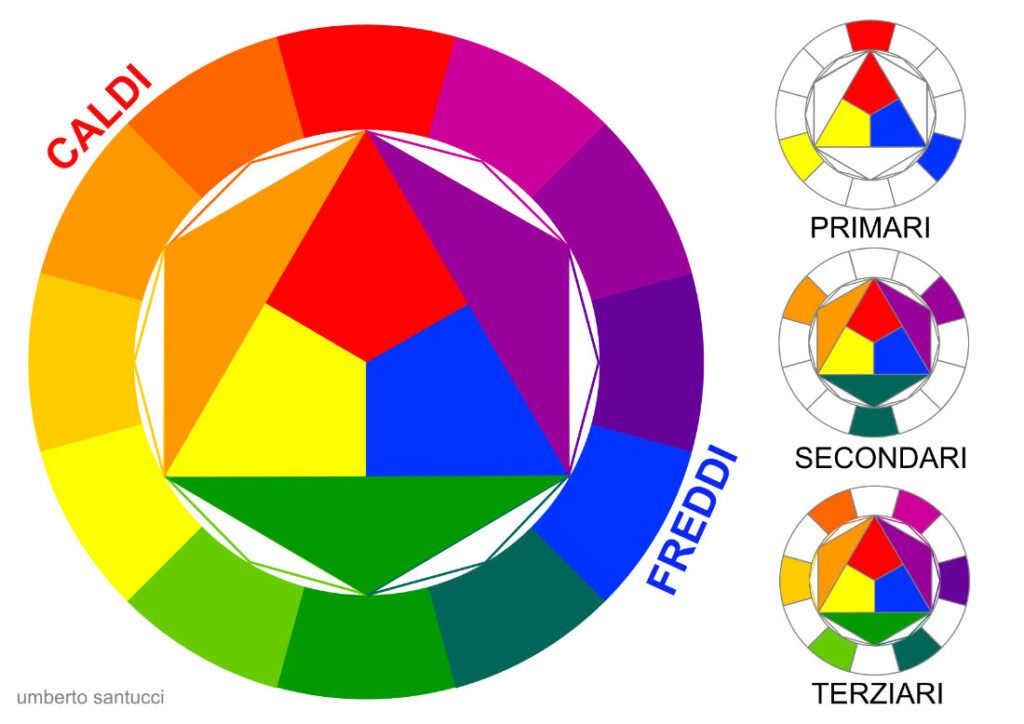
Il cerchio di Itten è una mappa gerarchica di organizzazione dei colori elaborata nel 1961 da Johannes Itten, pittore e insegnante del Bauhaus e autore di un famoso saggio sull’arte del colore.
Il cerchio parte dai tre colori primari rosso, giallo e blu posti al centro, che combinandosi a coppie danno i colori secondari arancio, magenta e verde, che combinandosi a coppie con un primario danno i terziari.
I colori che tendono verso il rosso sono caldi, quelli che tendono verso il blu sono freddi.
I colori opposti del cerchio sono complementari, come il rosso e il verde o il giallo e il magenta.

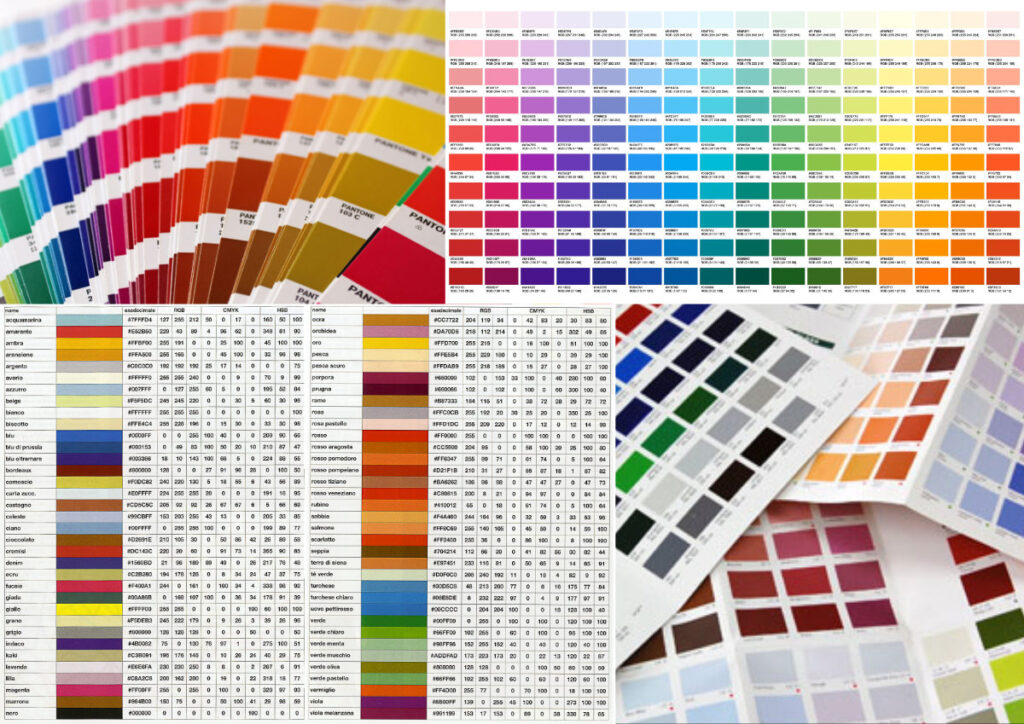
I professionisti del colore che hanno bisogno di comunicare con esattezza il punto di colore desiderato a collaboratori come grafici, tipografi, chimici, decoratori, stilisti, usano repertori con denominazioni e numerazioni condivise e standardizzate, come le mazzette di colori e le tabelle cartacee o informatiche. Il numero di un codice condiviso garantisce che il colore sia esattamente quello della casella scelta.

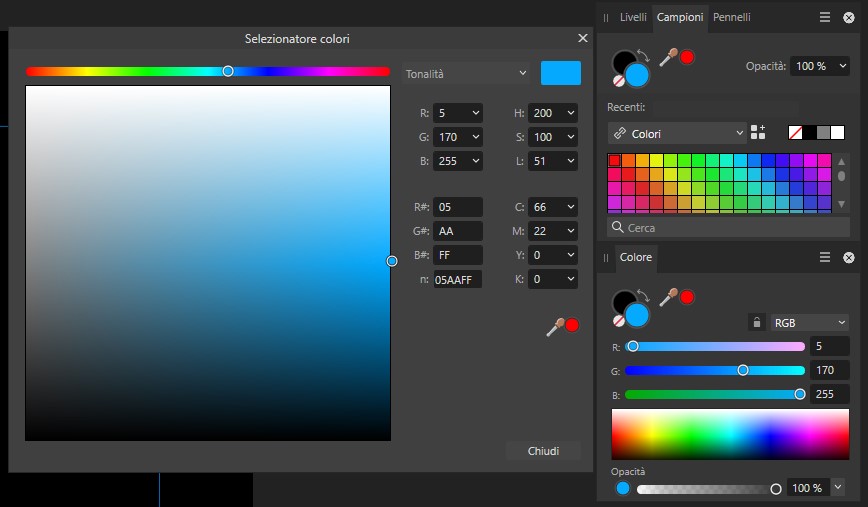
I programmi applicativi grafici permettono di controllare i colori con appositi menu, come questi menu dei programmi Affinity.
A destra in alto vediamo i menu dei campioni di colori predefiniti, in basso il menu dei colori da scegliere liberamente o da ottenere combinando i canali RGB (rosso/verde/blu) con i relativi cursori, o a scelta gli altri sistemi cromatici.
A sinistra il menu permette di controllare i valori RGB, HSL (tonalità, saturazione, luminosità), esadecimali e CMYK (ciano, magenta, giallo, nero). Per esempio, per ottenere l’esatto complementare di un colore qualsiasi, basta aggiungere o sottrarre 180 al valore della casella H.

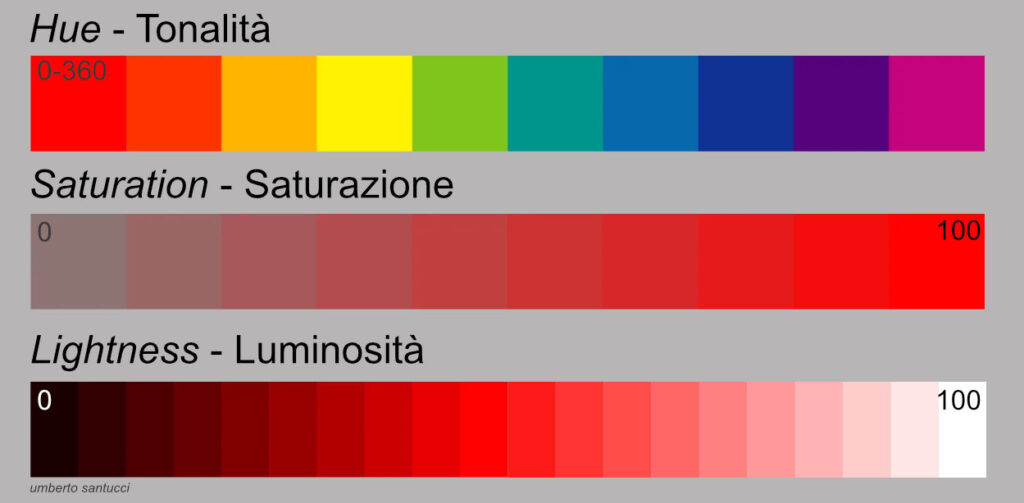
La regolazione del colore con i parametri HSL permette di impostare i valori cromatici a occhio o inserendo valori numerici. Hue sceglie la tonalità di colore, che parte dallo 0 del rosso per tornare allo stesso rosso con 360, secondo la disposizione del cerchio di Itten. Saturation va dal valore 100 del colore pieno al valore 0 acromatico, che con luminosità 50 è un grigio medio. Lightness va dal 50 del colore pieno allo 0 del nero e al 100 del bianco.

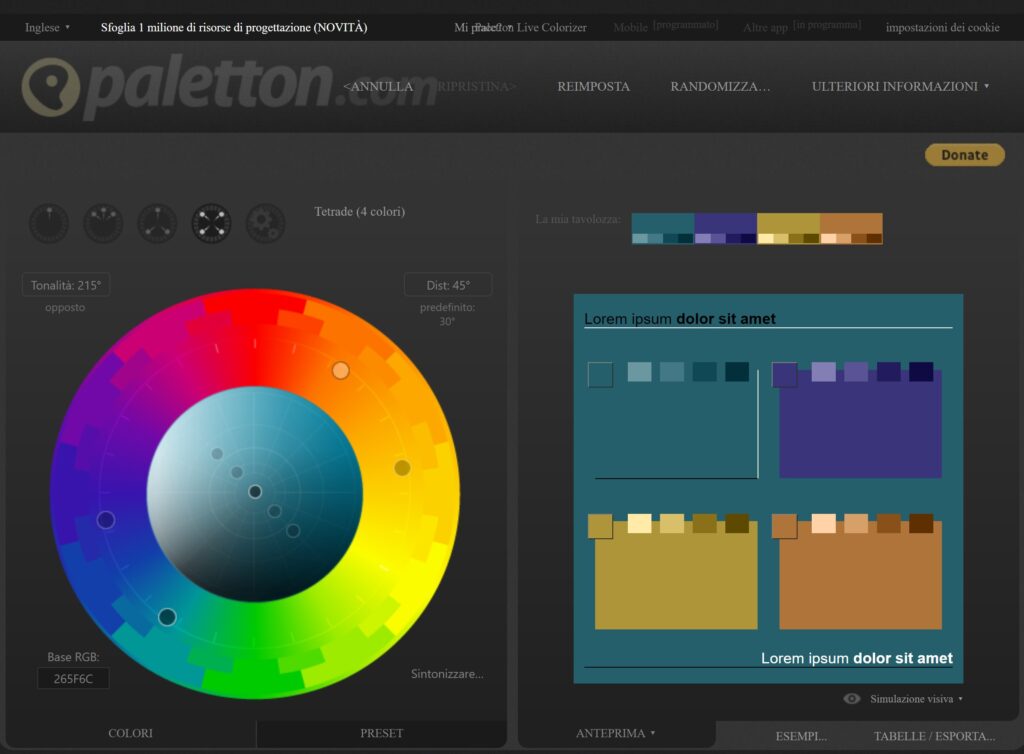
Paletton è un utilissimo strumento web interattivo che permette di visualizzare accostamenti di colore dal monocromatico alla combinazione di tre colori vicini, tre colori lontani, quattro colori. Nel cerchio grande di sinistra si sceglie la tonalità, in quello piccolo si scelgono saturazione e luminosità, cliccando sui pallini. A destra si può impostare l’intervallo fra i colori, dove un valore piccolo genera colori simili, un valore grande genera colori diversi.
Nel riquadro di destra si vedono vari tipi di simulazione degli accostamenti di colore.
Le combinazioni armoniche di colori sono di sei tipi:
- colori complementari (es. rosso/verde)
- colori analoghi (rosso/arancio)
- combinazione monocromatica (rosso dal chiaro allo scuro)
- complementari divergenti (rosso/verde – viola/giallo)
- armonie triadiche (rosso/viola/arancio)
- armonie tetradiche o combinazione a quadrato (arancio/rosso/blu/verde)
Il colore nel rapporto tra figura e sfondo
Insieme con la luce, il colore è fondamentale per distinguere la figura dal fondo, o per mimetizzarla confondendola con esso.

I colori caldi tendono a venire avanti, i freddi ad andare indietro. Il caldo fa pensare a qualcosa che si può toccare, il freddo alla lontananza del cielo.
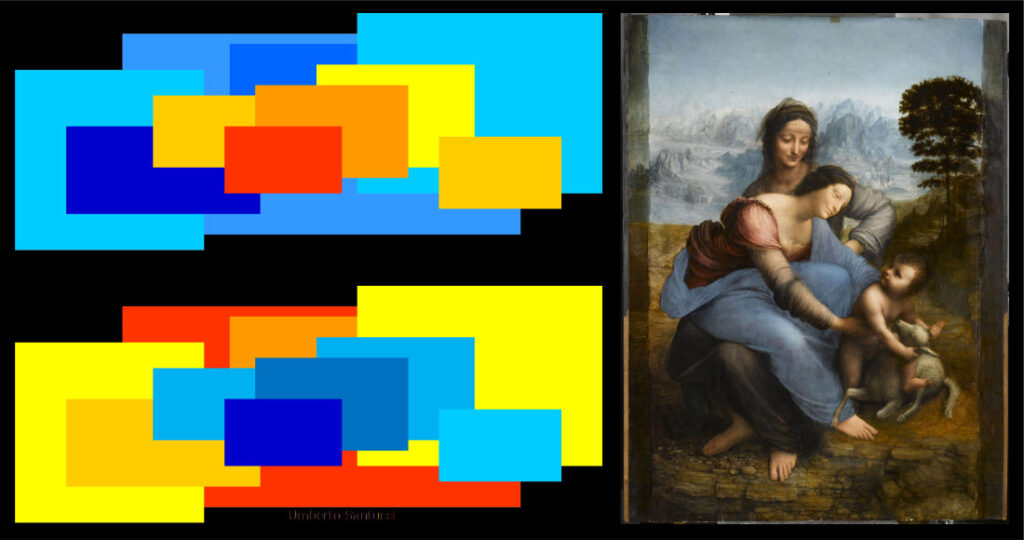
Il gruppo di rettangoli in alto a sinistra mostra chiaramente che i rettangoli gialli e rossi (caldi) stanno davanti a quelli celesti e blu (freddi). La stessa immagine in basso mostra una contraddizione tra le forme piccole che sono chiaramente sovrapposte alle grandi, e i colori che tendono a far venire avanti le forme grandi.
La stessa densità dell’aria crea l’effetto di prospettiva aerea, già studiato da Leonardo e applicato in numerosi suoi quadri come questa Madonna del Louvre, per cui gli elementi più lontani di un paesaggio tendono a schiarirsi e a desaturarsi.

Jean Auguste Dominique Ingres, Ritratto di Madame Moitissier, 1856. La figura esce fuori dallo sfondo con la festa di colori dell’abito bianco ricamato di fiori, e con i colori della pelle e del divano, mentre tutto lo sfondo arretra in una penombra marrone, con colori meno saturi e meno luminosi, come si vede dal profilo della dama riflesso nello specchio.
Colori saturi e chiari escono fuori dallo sfondo, colori desaturati e più scuri tendono ad arretrare.

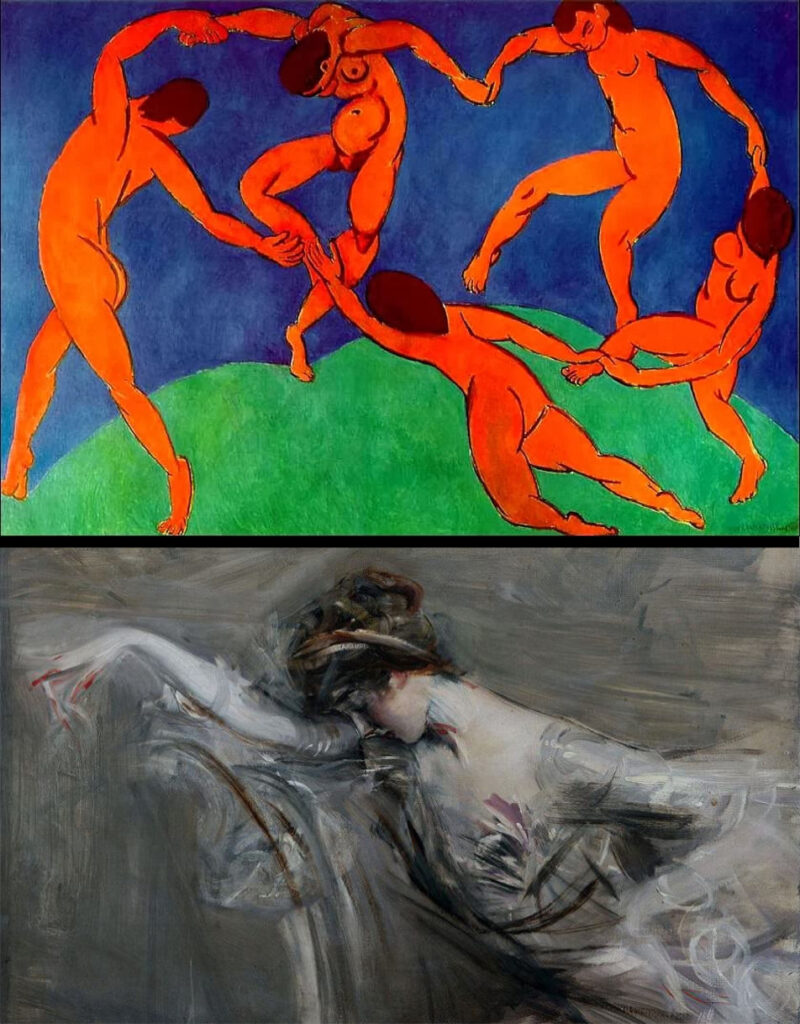
In alto Henri Matisse, La Danse, 1910. Matisse evita effetti realistici di profondità, perché vuole che il quadro sia solo una superficie dipinta. Perciò usa colori saturi e luminosi sia per le figure che per lo sfondo, e separa figure e sfondo solo con colori complementari opposti come l’arancio e il blu, o quasi opposti come l’arancio rossastro e il verde.
In basso Giovanni Boldini, Ritratto di Mademoiselle Laure, 1910. Anche Boldini dipinge a grandi e veloci pennellate un fondo grigio da cui fa emergere appena la testa, il collo e le spalle della ragazza, dandole appena un po’ di colore e aumentando solo di poco i dettagli del volto con pennellate più brevi e più sfumate.

La percezione del colore può dare luogo a distorsioni e illusioni, dovute alla combinazione di ciò che vediamo con ciò che sappiamo o crediamo di sapere, e ai processi di semplificazione operati dal cervello.
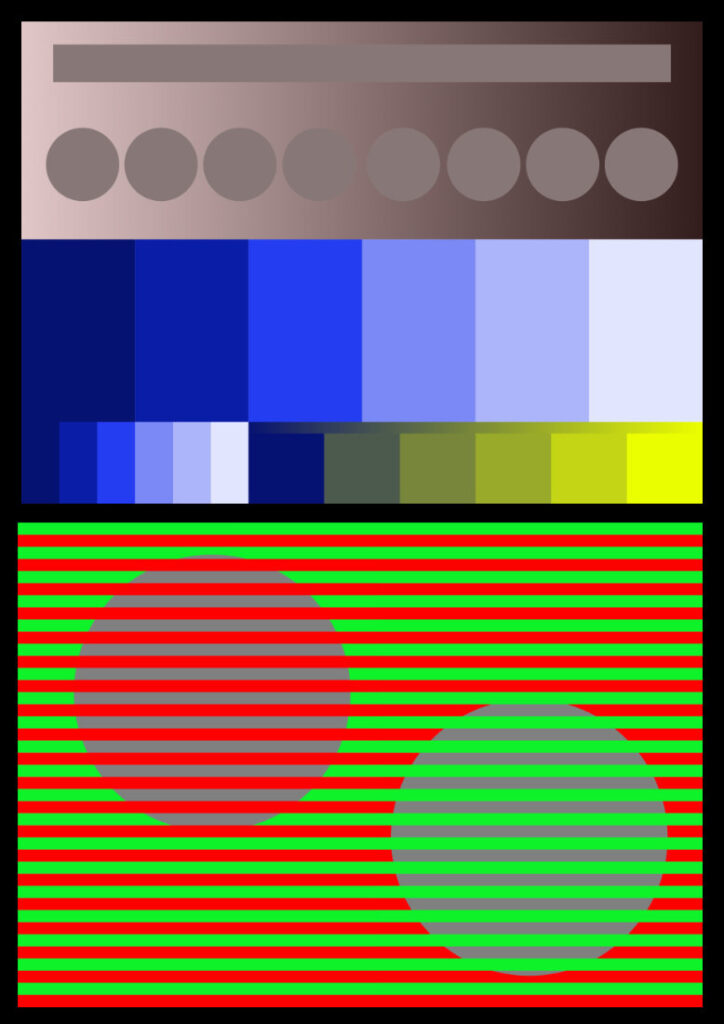
In alto vediamo le tipiche bande di Mach, zone di colore uniforme che sembrano sfumate per il contrasto fra le parti più chiare e quelle più scure che vengono a contatto. Anche i cerchi grigi sono dello stesso punto di grigio, ma sembrano più chiari e più scuri in relazione col graduale scurirsi del fondo.
In basso i due cerchi sono dello stesso grigio, ma sembrano uno verdastro e uno violaceo perché il grigio viene influenzato percettivamente dalle linee rosse o verdi che si sovrappongono, operando una sintesi fra i due colori.

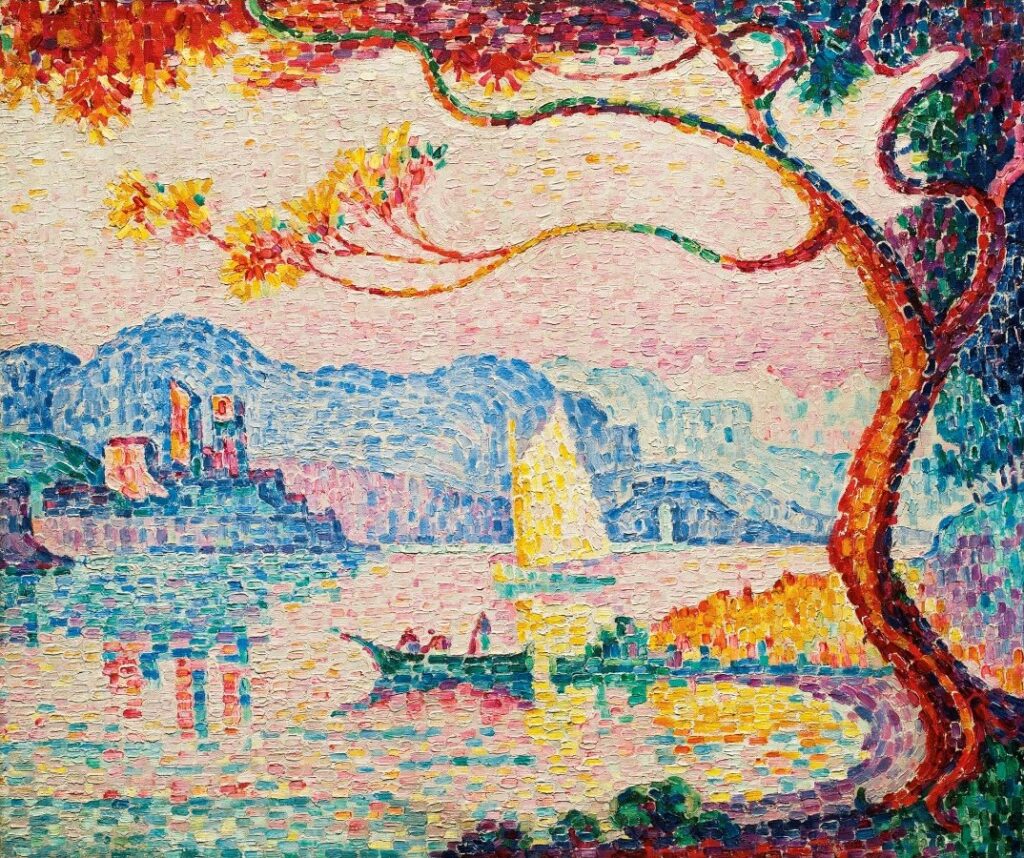
Sulla sintesi percettiva che fa vedere un colore diverso dall’accostamento di piccole porzioni di colore si basano la teoria e la scuola del divisionismo e del puntillismo, sviluppatesi nell’Europa delle avanguardie artistiche del ‘900. Nel quadro Antibes, petit port de Bacon, dipinto da Paul Signac nel 1917, si vedono le piccole pennellate di colori squillanti che l’occhio, specie se da una certa distanza, percepisce come sfumature e mescolanze di colori invece che come puntini colorati.

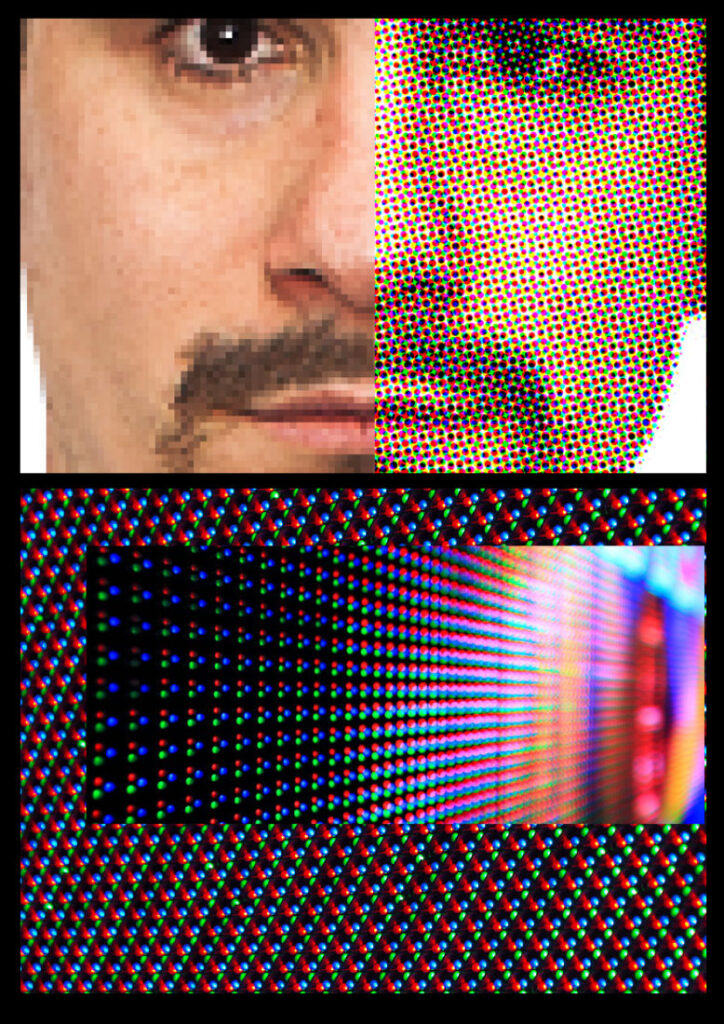
Sul principio della sintesi di colori adiacenti si basano la retinatura a punti fotomeccanici della stampa in quadricromia, in alto a destra, e la retinatura o rasterizzazione a pixel delle immagini bitmap elettroniche, in alto a sinistra. Una buona qualità fotografica si ha con una risoluzione di 72 punti per pollice o DPI, mentre per la stampa occorre una risoluzione di 300 DPI. Ciò significa che al di sopra di questi valori l’occhio non è più in grado di distinguere i punti, e vede tutto come tinte e sfumature continue.
In basso vediamo lo stesso principio dei puntini applicato ai monitor, dal piccolo display del telefonino fino ai giganti a LED degli stadi e dei concerti rock. Il monitor ha un modulo di tre punti luminosi, uno rosso, uno verde e uno blu, A seconda di come si accendono e si spengono la loro combinazione per sintesi additiva fa percepire tutti i colori.
Usabilità
Il colore può facilitare all’utilizzatore il corretto uso di un apparecchio, evidenziando maniglie, manici, leve, pulsanti, segnalatori di allarme. Negli apparecchi elettronici o a controllo numerico i colori usasti nei display evidenziano fasi di lavorazione, anomalie, informazioni importanti.

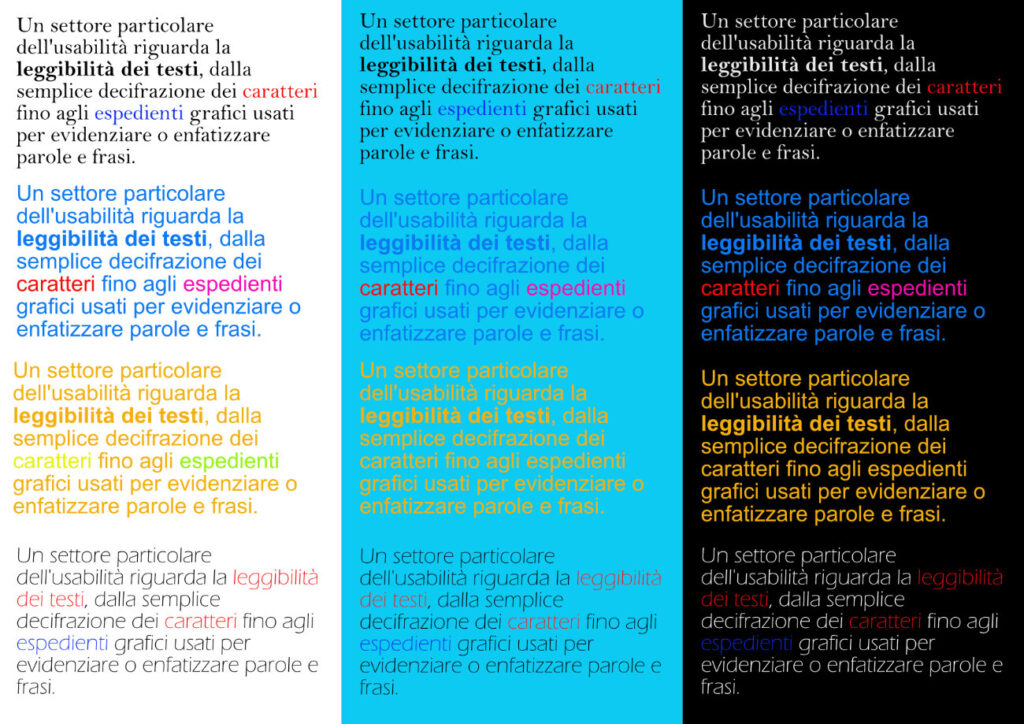
Un settore particolare dell’usabilità riguarda la leggibilità dei testi, dalla semplice decifrazione dei caratteri fino agli espedienti grafici usati per evidenziare o enfatizzare parole e frasi.
Senza entrare nei numerosi e complessi argomenti della progettazione grafica per la stampa e per il multimediale, ci limitiamo ad alcuni esempi di leggibilità di testi rispetto al fondo.
La differenza massima fra testo e fondo è data dal bianco e dal nero. Il colore evidenzia il testo se viene abbinato con il neretto, altrimenti risulta meno forte del nero. Su fondi colorati i testi a colori sono sempre critici, è meglio quindi usare colori di fondo molto tenui, oppure molto saturi e molto scuri, con testi in bianco.
Nei testi bianchi su fondo nero le parole a colori sono meno evidenti del testo bianco.
Un carattere troppo leggero o grigio è poco leggibile.
Gestione a vista

Il colore gioca un ruolo determinante nella gestione a vista. Segnali luminosi colorati come semafori e segnalatori andon, tabelloni kanban, faldoni per raccogliere e classificare documenti, usano codici cromatici per individuare a vista contenuti, mansioni, strumenti, per valutare a vista le cose da fare e chi le deve fare, per passare o fermarsi lungo determinati tragitti.
Il visual management si occupa dell’organizzazione dei colori in base alle funzioni che devono svolgere, in modo soggettivo o secondo standard internazionali come avviene per i materiali elettrici, l’antinfortunistica, la logistica e i percorsi di viabilità aziendale interna ed esterna.
Psicologia
I colori sono sempre stati associati a sentimenti ed emozioni, dai rosa e celesti delle nascite al nero del lutto, dal grigio di una città nebbiosa al verde dei prati alpini, fino al pallore o al rossore del volto. Psicologi, pubblicitari, stilisti di moda hanno stilato codici di corrispondenze fra colori e stati d’animo, che però non vanno presi alla lettera, ma con un po’ di buon senso. Alcuni colori sono più adatti di altri a prodotti e servizi, anche se spesso un colore strano e inaspettato può attirare e sorprendere.
Carl Gustav Jung sosteneva che la nostra personalità è formata dall’interazione di quattro funzioni psichiche principali: introversione, estroversione, pensiero, sentimento. Combinandosi tra loro, queste funzioni danno vita a quattro dimensioni primarie o “energie colore“ che rappresentano altrettanti tipi di persone:
BLU MARE: associato al pensiero, rappresenta una persona imparziale, obiettiva, distaccata.
ROSSO FUOCO: associato al sentimento, rappresenta una persona positiva, pragmatica, audace e sicura di sé.
VERDE NATURA: associato all’introversione, rappresenta una persona calma, tranquilla, rilassata e comprensiva.
GIALLO SOLE: associato all’estroversione, rappresenta una persona allegra, incoraggiante, vivace ed ottimista.
Max Lüscher nel 1947 ha proposto un test secondo cui ogni colore che percepiamo attiva in noi delle reazioni, ha cioè un effetto psicofisico specifico, che prescinde dall’atteggiamento personale su quel colore, dal sesso, dall’età o dalla cultura di appartenenza. Il paziente sceglie uno degli otto colori proposti dal test, e il terapeuta interpreta la scelta per dedurre lo stato psichico e fisiologico della persona.
Edward De Bono ha usato i sei cappelli colorati per distinguere sei modi di pensare e di affrontare i problemi.

